为保障您的权益,请勿私下交易!99%的欺诈、纠纷由私下交易导致,私下交易产生的问题不归平台管。

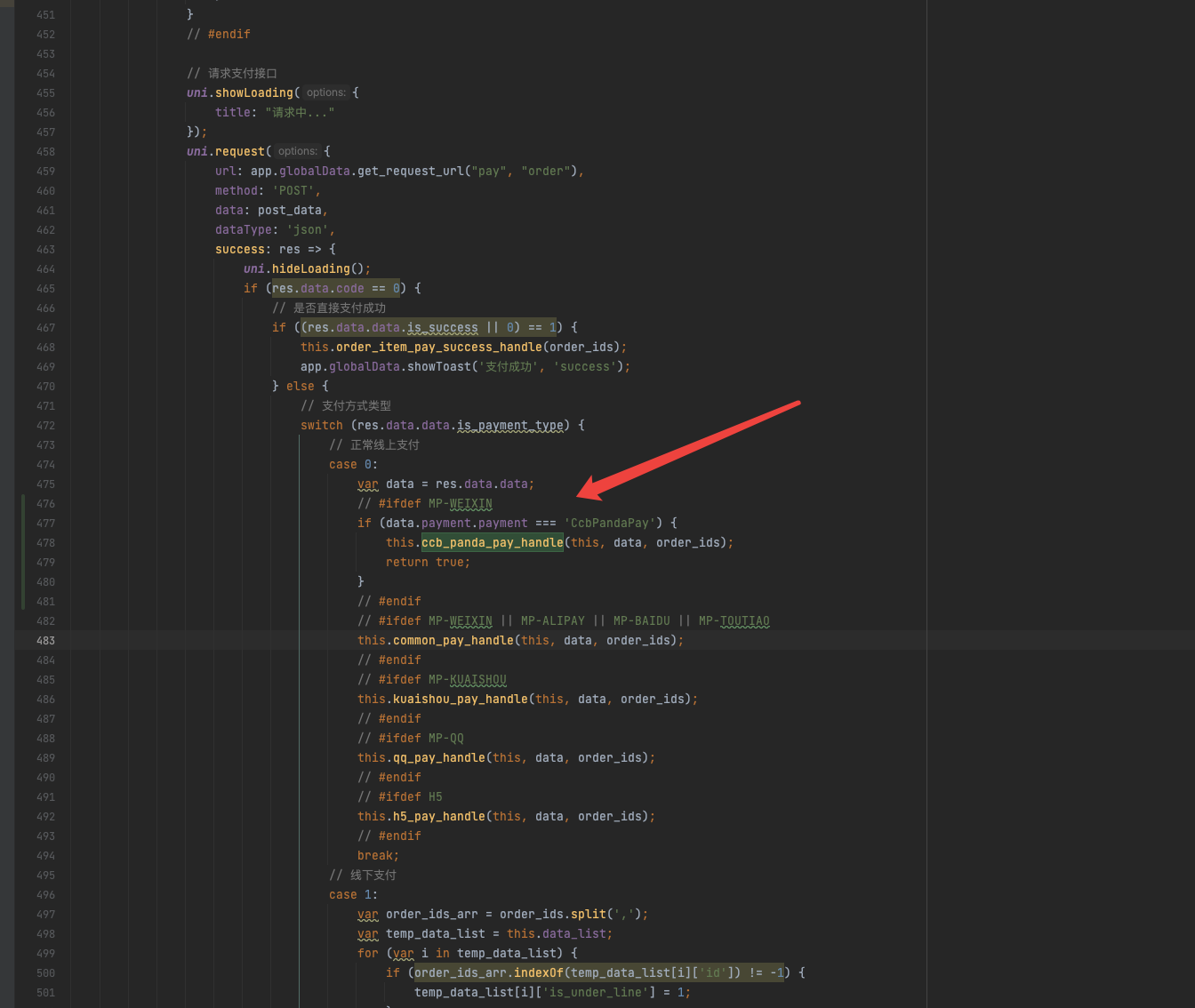
建行数字人民币小程序支付
可在小程序使用建行数字人民币支付订单
-
可选规格
温馨提示:
希望这款产品能帮助您解决实际问题,不建议冲动购买,代码产品类的虚拟产品因为可复制,非质量问题所以不接受退款哦~
-

闪电发货
主题插件均为自动发货、下单即可安装使用 -

售后保障
主题或插件质量问题、全额退款 -

正品保障
官方正品保证、提供对应技术支持
插件安装流程
| 1. 登录自己的商城后台、从左侧菜单[ 应用中心 -> 应用商店 ]点击进入应用商城 |
| 2. 进入应用商城后、登录绑定商城的账号、[ VIP用户找到VIP插件 ] 或 [ 已购买的插件及免费插件 ] |
| 3. 在插件详情页面、立即购买按钮右侧可以看见有一个在线安装的按钮、点击一下就会自动安装到自己的商城 |
| 4. 然后会自动回到商城后台应用管理,点击安装按钮并启用、点击设置图标按钮进去配置使用即可 |
| 如使用过程中遇到问题可直接联系插件对应作者咨询、免费插件可直接社区提问 https://ask.shopxo.net/ |




















































没有评价数据
心中有疑问就问问其他同学吧~
我要提问